How to upload file to ftp using C#(C-Sharp) – aspx,ashx and ajax
In this article, we are going to explain how to upload the file to FTP using C# Generic handler(.ashx), HTML and Ajax.
Please follow the steps below
- In visual studio create a solution with empty web app with aspx project solution.
Create a file called index.aspx by adding a new item to the solution, in aspx page add the below code - Add jquery plugin to <head> tag section
- Add HTML form fields to upload a file
- At bottom add the ajax file upload ajax script.
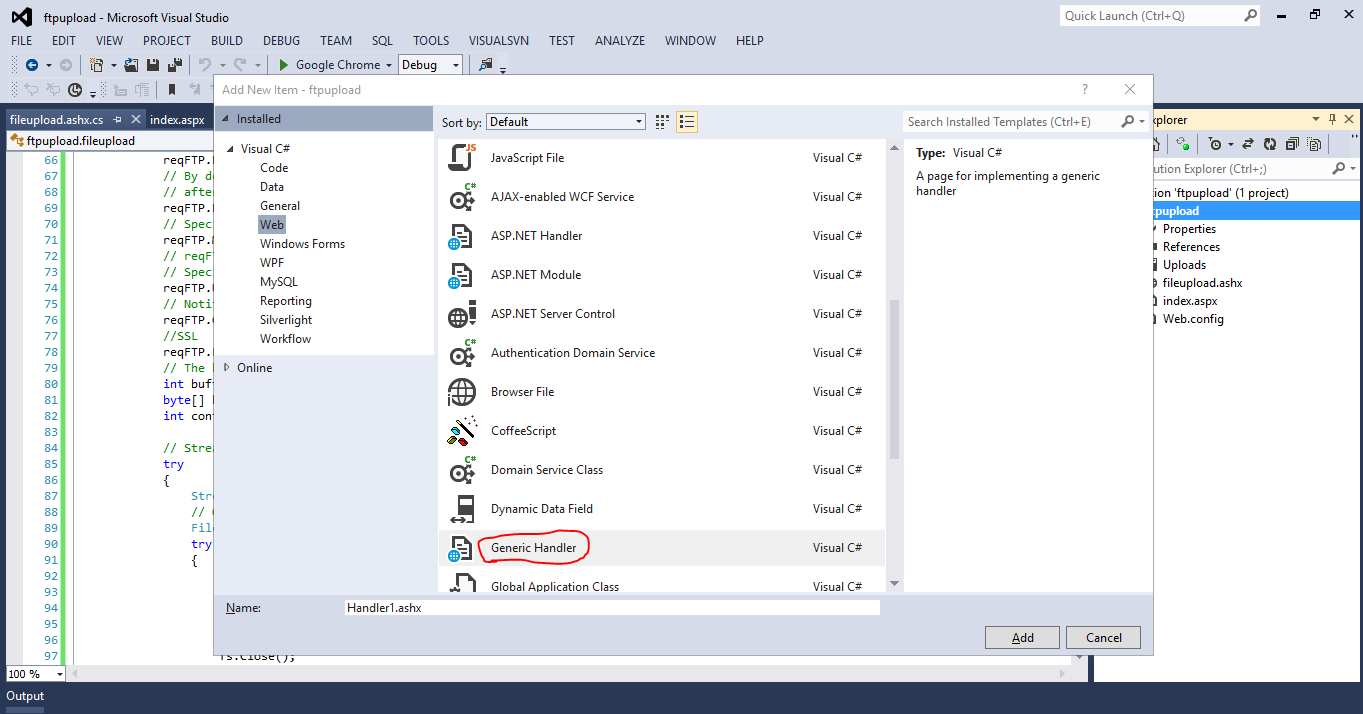
- After this create a File upload handler using generic handler(.ashx) by adding new item

- Here inside Process request add the below-written code.
You might think why this file is uploading to the application(solution) local directory and then using that path it is being uploaded to FTP?, Because using Ajax – javascript, browser cannot read the physical/original path of the initial file upload PC path because of security reason browser do not allow javascript to read, so when we select the file from PC browser create fake-path of file and upload it to local application directory, from there it creates application local path and sends to FTP for uploading File.
- Then add FTP File upload below this process request function in .ashx. In FTP username and password section, please use your credentials.
For full project click on below button to download full demo solution.
I know this solution may not be the best, but it works for me, so if anyone knows the even easier solution please leave a link in the comment section below.
Arjun is a Full-stack developer, who is fond of the web. Lives in Chikmagalur, Karnataka, India